Skapa Bildprojekt - Steg för steg
Du börjar med att klicka på Skapa bildprojekt och namnger det. Därefter skapar du själva bildprojektet.

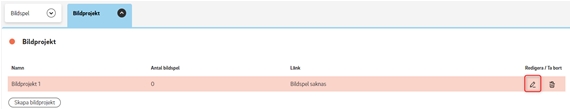
Du har nu skapat upp själva ramen för bildprojektet och nu behöver du fylla bildprojektet med de bildspel du vill ska vara med.

Klicka på redigera d.v.s. ikonen som ser ut som en penna.

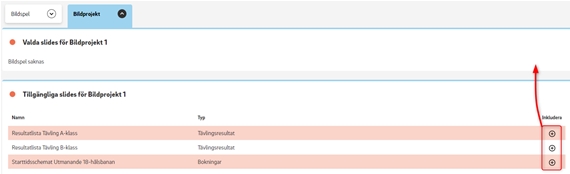
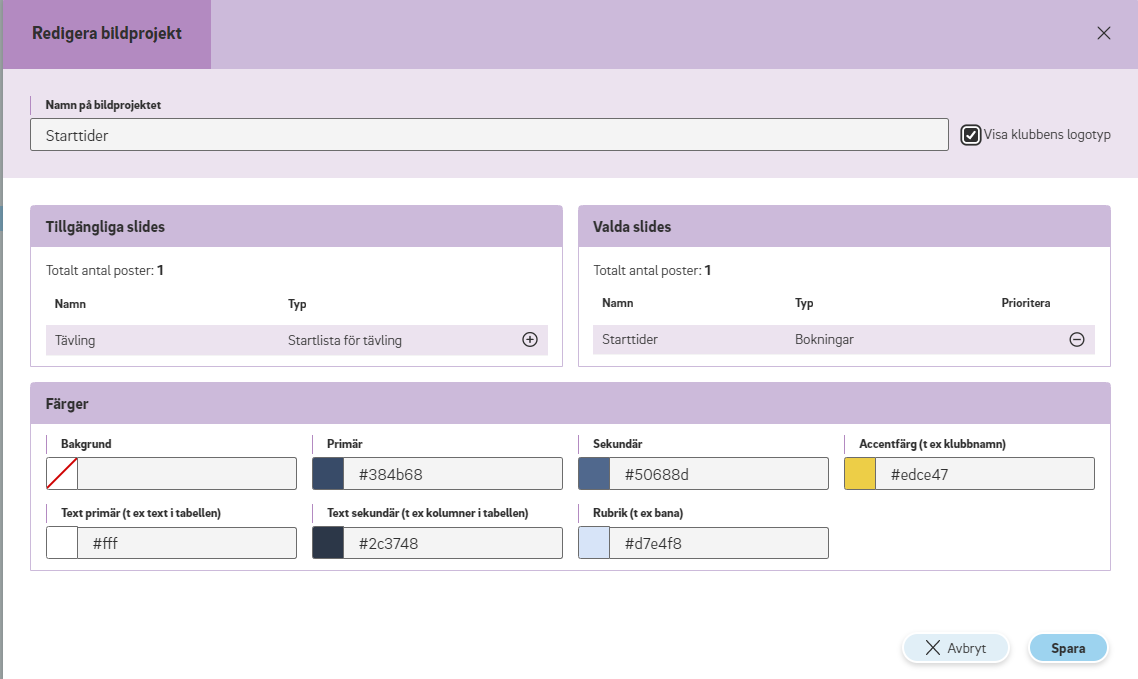
Nu öppnas själva bildprojektet upp och du kan nu välja att lägga in dina bildspel som du vill ska ingå i bildprojektet.
Klicka på inkludera (plus-ikonen som visas längst ut till höger på vardera bildspel) på respektive bildspel som du vill ska läggas in i bildprojektet.
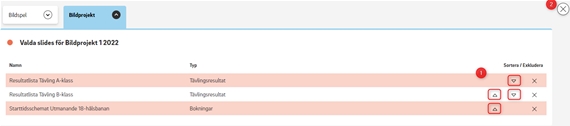
När du valt vilka bildspel som du vill ska ingå i bildprojektet är det dags att välja ordningsföljden de ska visas i. Du kan justera ordningsföljden genom att klicka på ikonerna som ser ut som pilar.

Om du känner dig nöjd med sorteringsordningen kan du göra klart bildprojektet. Detta gör du genom att klicka på krysset uppe till höger.
Du kommer nu tillbaka till inledande vyn i Bildprojektet och en Presentation (länk) är skapad. Genom att klicka på länken har du nu TV-visningen klar. Länken kan användas på andra datorer eller läggas in i browser på andra enheter t.ex. i en Smart-TV.

Det kan vara bra att kika igenom bildprojektet. Hittar du något som du vill justera är det bara att antingen gå in och redigera i respektive bildspel alternativt i bildprojekt.
Redigera färger och bilder bildprojektet
När du öppnat ditt bildprojekt för att redigera kan du byta bakgrundsfärger, fontfärger eller bakgrundsbild. Du kan också aktivera att klubbens logotype visas.

Färgerna anges i hexadecimala färgkoder.
Här kan du få hjälp med att ta fram hexadecimalvärden på de färger som du önskar https://htmlcolorcodes.com/